【Neo上新】NeoUI设计器让开发更省力,业务更满意
- +1 你赞过了
【天极网IT新闻频道】NeoUI是销售易新一代前端框架,帮助开发者灵活定制复杂业务。自发布以来,一年时间内已有海能达、锦江酒店等800+大中型企业使用NeoUI进行业务场景的开发和用户体验的扩展,下面我们就一起来看下开发者如何运用NeoUI来完成灵活定制和布局,满足复杂的业务需求,提升用户体验。
01
NeoUI如何满足业务需求?
1 【复杂业务1-N扩展】在表单、列表、首页、详情页上灵活扩展
在企业的业务愈发个性化、管理模式愈发精细化的当下,企业对CRM系统的定制诉求随之增多。然而CRM系统的各个表单、列表、首页、详情页众多,各页面中的字段、配置、交互体验等还包含着相互关联、相互依赖的海量逻辑,进行改造和开发的代码工作量巨大,还容易产生性能降低、bug频出的问题。
下面我们用一个表单改造的实例,一起来看开发者如何借助NeoUI设计器,零代码、简单配置即可实现表单的复杂定制:
开发者面临的高频场景:增加表单填写后的提示弹窗
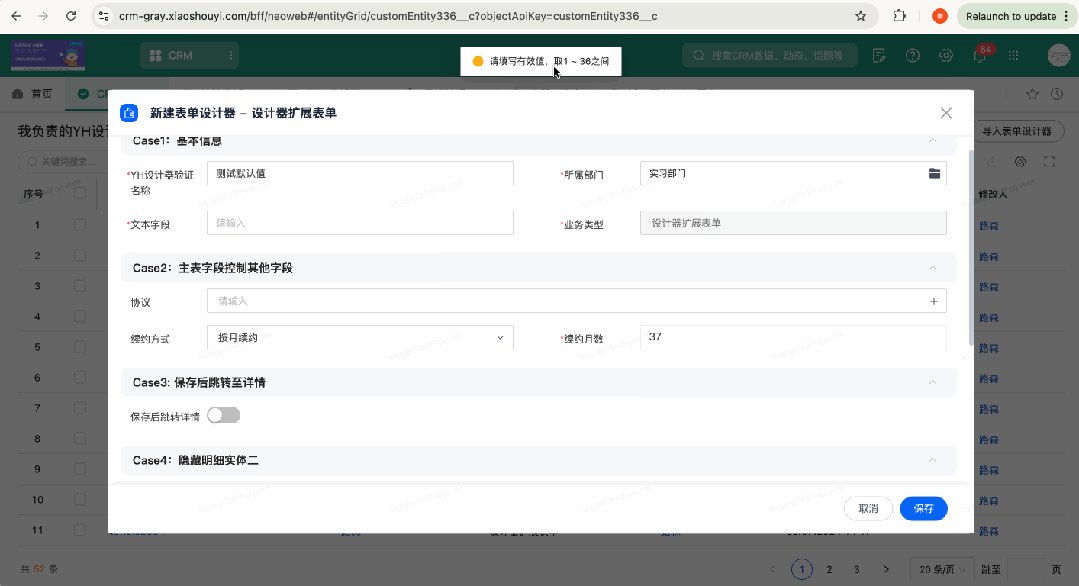
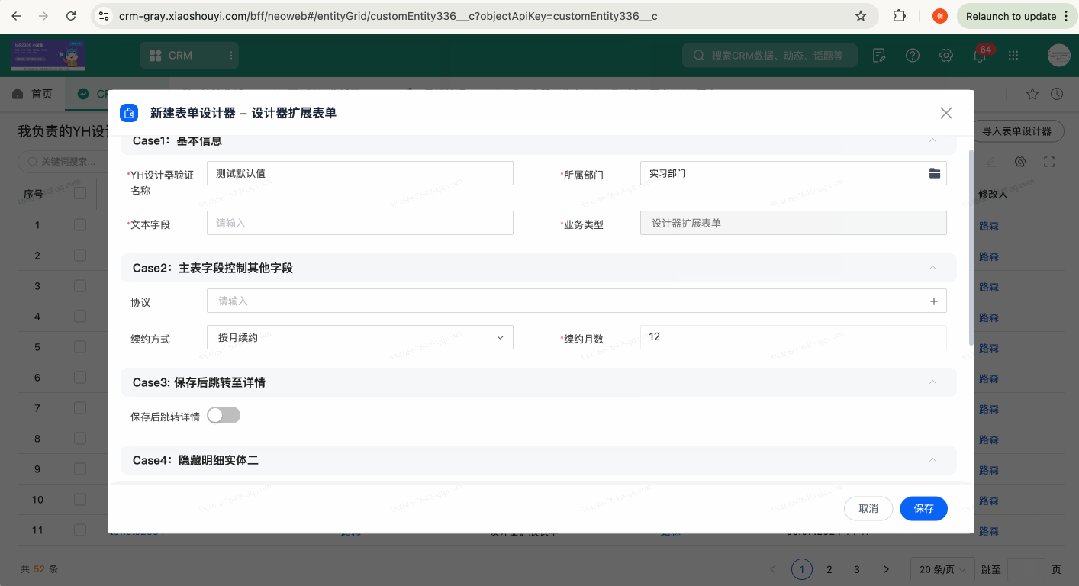
当企业希望加强管理、保障持续回款,要求销售人员在填写订单时更加规范、明确续约时间。 为此,要求开发者开发一个提示框,当用户填写订单时的时间值(如“续约月份”)不符合企业规定的时间段时,系统可以自动校验填写逻辑并弹窗提醒(如“您填写的不符合规定”),开发实现仅需三步:
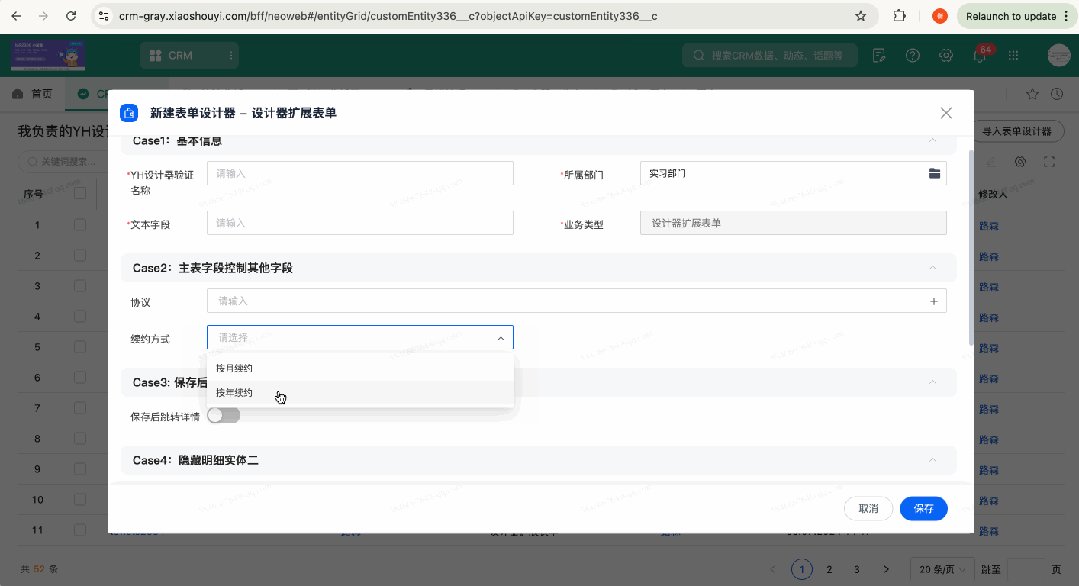
1.在表单设计器中选中想要扩展的组件“续约方式”
2.为其添加事件“校验填写值”和事件执行的规则
3.选择预置的函数“弹出提示消息”,并添加消息内容
三步即可配置完成表单中用户在填写内容时的个性化的交互效果,无需代码开发,效率倍增!

开发者在设计器中配置表单扩展项

开发者零代码为表单增加了提示弹窗
此外,企业对表单的改造有很多个性化的需求,NeoUI预置了上百种能力,比如:
▶ 根据用户填写的内容,动态改变下一步的填空
例:“用户在选择了续约方式为月度续约后,自动弹出新的填空续约月数”;
例:“用户在选择了线下拜访后,自动弹出新的选择哪家门店”;
此类表单的动态联动,是许多企业的高频需求,动态表单能提升用户填写的精准度和体验,从而帮助企业精细化的收集和管理数据。NeoUI帮助企业零代码实现动态表单的改造诉求。
▶ 根据用户填的内容,自动填值
例:“用户在填写客户名称后,自动带出客户联系人、联系方式等值,无需用户重复填写”;
例:“用户填写报价单时填完产品名后,自动带出价格、*低购买数量等,无需重复填写”;
此类表单自动填值可以直接减少用户需要填写的项,提升填写效率和体验,同时降低人工填写的错误和敷衍。NeoUI帮助企业快速实现自动填值的诉求。
NeoUI设计器为专业开发者和非专业开发者提供了一个图形化的构建工具,更加易于学习和操作;也使得用户界面的修改和调整变得简单快捷,更高效地实现企业个性化的需求。值得注意的是,NeoUI设计器经过持续迭代优化,目前已满足诸如米其林、伊顿等的大型企业零代码开发的诉求。
2 【高效组件0-1开发】业务组件高效开发、自动同步设计器完成布局
NeoUI设计器不仅可以帮助开发者快速实现界面功能和操作的1-N的扩展,也可以高效辅助业务组件0-1的落地。
大中型企业的业务复杂度高,当标准能力无法满足需求时,开发者可以借助NeoUI高效开发和发布,相比传统代码开发0-1的全新业务需求,开发者的开发和迭代效率显著提升,业务操作性能平均提升30%,模块化的设计使得后期维护和功能迭代也变得更加容易,减少了因界面调整而带来的额外工作量。
下面我们用一个组件开发和发布的实例,一起来看开发者如何借助VSCode开发插件和NeoUI设计器,快速落地个性化需求:
开发者面临的高频场景:自主开发一个业务组件
当我们想在经销商门户上开发一个美观的活动日历组件时,活动日历组件能帮助厂商高效触达各个渠道、高效邀约各渠道商参与市场活动并统计参与情况。
对开发者来说,可以使用NeoUI的VS Code开发插件,一键创建自定义组件的代码工程,快速开发日历组件的业务逻辑、交互弹窗、视觉效果等,完成开发并发布组件后,开发者可在设计器中使用该活动日历组件通过三步操作,轻松拖拽完成经销商门户的搭建:
1.打开自定义组件工程脚手架、VSCode开发插件进行业务组件的低代码开发
2.完成组件的开发后,组件会自动同步至NeoUI设计器,开发者在设计器中拖拽完成界面布局
3.完成布局一键发布,用户即可实时使用

开发者通过NeoUI开发并布局一个全新的日历业务组件
在NeoUI的帮助下,企业个性化业务得到高度满足。
02
NeoUI如何提升用户体验感?
1 【企业级的跨端友好】Web、APP、小程序全端满足
传统开发者在进行多端开发时,常需要进行Web端、APP端、小程序端的多次开发,主要是由于技术栈存在差异、用户体验的要求不同,这不仅导致了企业开发成本高、延长了开发周期,还会造成维护难度大、不同端口一旦出现问题需要针对性测试和修复,工作量增大。
NeoUI提供了跨平台开发框架,做到了一套页面多端适用,帮助企业减少多端开发工作量和成本,同时还提升了页面的性能,经过测算,运用NeoUI进行用户体验扩展后的首页性能平均提升70%,开发者和使用者的体验更佳。

开发者基于NeoUI可一次性开发出多端体验
(图为:Web端、小程序端)
2 【用户级的个性体验】同一页面多套布局,做到千人千面
NeoUI不仅可以打造企业级的个性化体验,还可以为每个业务角色赋予场景化的个性体验。NeoUI为同一个页面配置了多套布局,通过应用、用户职能、数据业务类型等维度分配到不同的用户,*终达到千人千面的效果。如果用户想要定制专属自己的页面,运用NeoUI设计器查看自己职能或权限内的业务组件,把自己想要的业务模块拖拽布局,即可轻松完成页面定制,无论是业务人员还是开发者,都能无门槛玩转。

用户定制自己专属页面样式和业务组件
综上所述,NeoUI在帮助企业进行数字化建设和开发运维中发挥着降本增效的作用。零代码可视化布局的能力,不仅提高了开发效率,降低了技术门槛,让更多无代码能力的运营人员能够参与到应用的定制中,还提升了用户体验,满足了不同终端用户的需求。此外,企业数字化体系的建设也要随业务需求变化而持续迭代,NeoUI能够帮助开发者快速响应需求变化,降低维护成本。
类型:广告最新资讯
热门视频
新品评测
 X
X
 微博认证登录
微博认证登录
 QQ账号登录
QQ账号登录
 微信账号登录
微信账号登录
